Hi there I want to set up a profile called kids which I know how to do. Then I want within the kids profile all the movies that have an MPAA rating of u pg 12 12a to be shown. How can you do this in video modes. I know you can do this using smart play list as well but how do you make your smart playlist your main movie source
Hi,
I don’t think kodi has a filter for age rating for the video mode. Issue was discussed here:
Looks you may able to do this with a 3rd party app/server such as emby.
Thanks Tom.
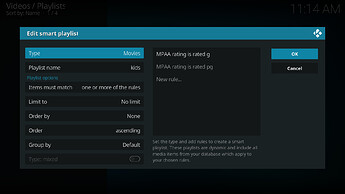
The playlist would be created like this…
…and to make it what shows up by hitting “movies” in the main menu depends on the skin your using. Estuary and many (most?) others do not allow this. The OSMC skin does and what you would need to do is first create the playlist and then go to settings>interface>skin>configure skin>general>configure home menu>movies>choose item for menu>videos>playlists (with the folder, not ‘item’)>[name of the playlist you created]>display
Hi there i am trying to create the following video node
<?xml version='1.0' encoding='UTF-8'?>
<node type="filter">
<label>kids</label>
<content>movies</content>
<order direction="ascending">sorttitle</order>
<rule field="mpaarating" operator="is">
<value>U</value>
<value>PG</value>
<value>12</value>
<value>12A</value>
</rule>
</node>
however when i set this up as a sub menu it does not work i get blank screen with no data i have node editor installedPreformatted text
Hi,
I’ve your post back to your original topic, as advised above I don’t think you can do a video filter with mpaa rating.
Thanks Tom.
I don’t know what was wrong with doing it with a playlist but if you wanted to do it with library nodes then…
~/.kodi/userdata/library/video/kids/index.xml
<?xml version='1.0' encoding='UTF-8'?>
<node visible="Library.HasContent(Movies)">
<label>Kids</label>
<icon>DefaultMovies.png</icon>
</node>
~/.kodi/userdata/library/video/kids/titles.xml
<?xml version='1.0' encoding='UTF-8'?>
<node order="30" type="filter">
<label>10024</label>
<icon>DefaultMovieTitle.png</icon>
<content>movies</content>
<order direction="ascending">sorttitle</order>
<rule field="mpaarating" operator="is">
<value>rated g</value>
</rule>
<rule field="mpaarating" operator="is">
<value>rated pg</value>
</rule>
<match>any</match>
</node>
In the osmc skin you can set a main menu item to go directly to this view by following what I posted above for playlists but point it to Videos>Kids>Titles. If you want to add more ratings than the two I entered above you would need to use the correct labels. You can see what these are set as for any given movie by bringing up its information window (hint “u” is not a valid rating and if it was it would not be something you would want added to a kids filter).
Hi i have done it it it works fine video node as a filter, all i needed to do was instead of using just a value of U or PG, I just had to type the word Rated followed by the rating leter.
Example Rated U